说明
主要思路是使用 Cloudflare 的 Workers 来代理 OpenAI 的 API 地址,配合自己的域名即可在境内实现访问。因为 Cloudflare Workers 有每天免费 10 万次的请求额度,也有可以免费注册的域名,所以几乎可以说是零成本。而且该方法理论上支持所有被认证的网站,而不只是 OpenAI。
简洁教程
- 新建一个 Cloudflare Worker。
- 将代码粘贴到 Worker 中并部署。
- 给 Worker 绑定一个可以访问的域名。
- 使用自己的域名代替 api.openai.com。
详细教程
首先将域名托管到Cloudflare。
创建一个 Cloudflare Worker
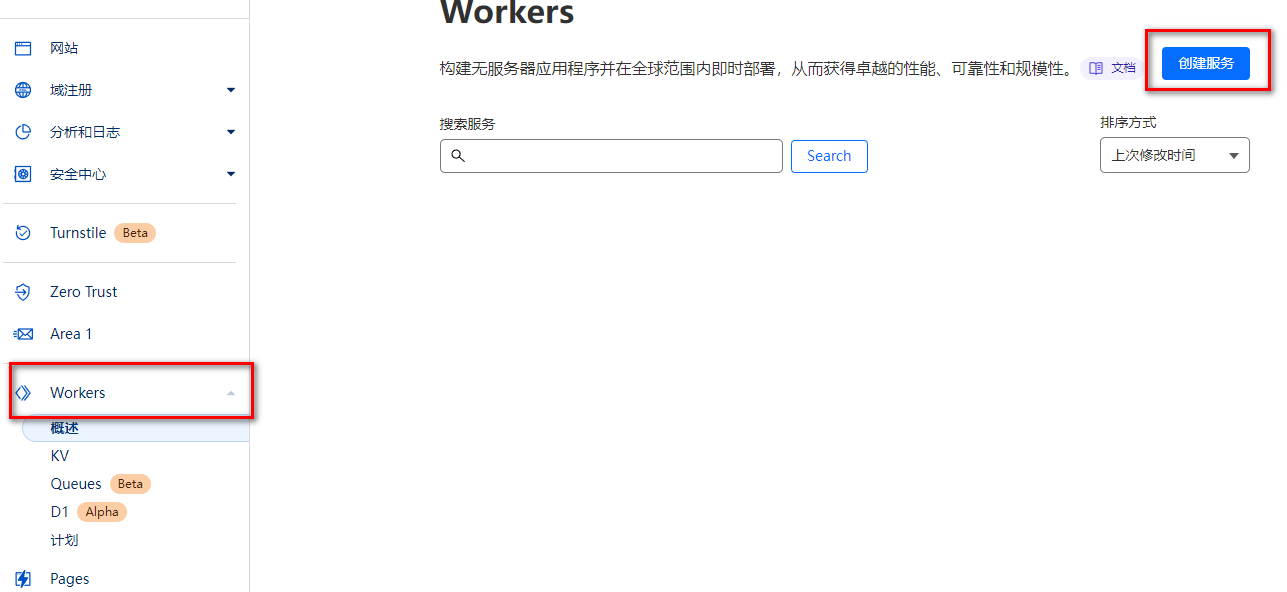
登录到 Cloudflare 的管理界面后,点击侧边栏的 “Workers” 选项,然后点击 “创建服务” 创建一个 Worker。
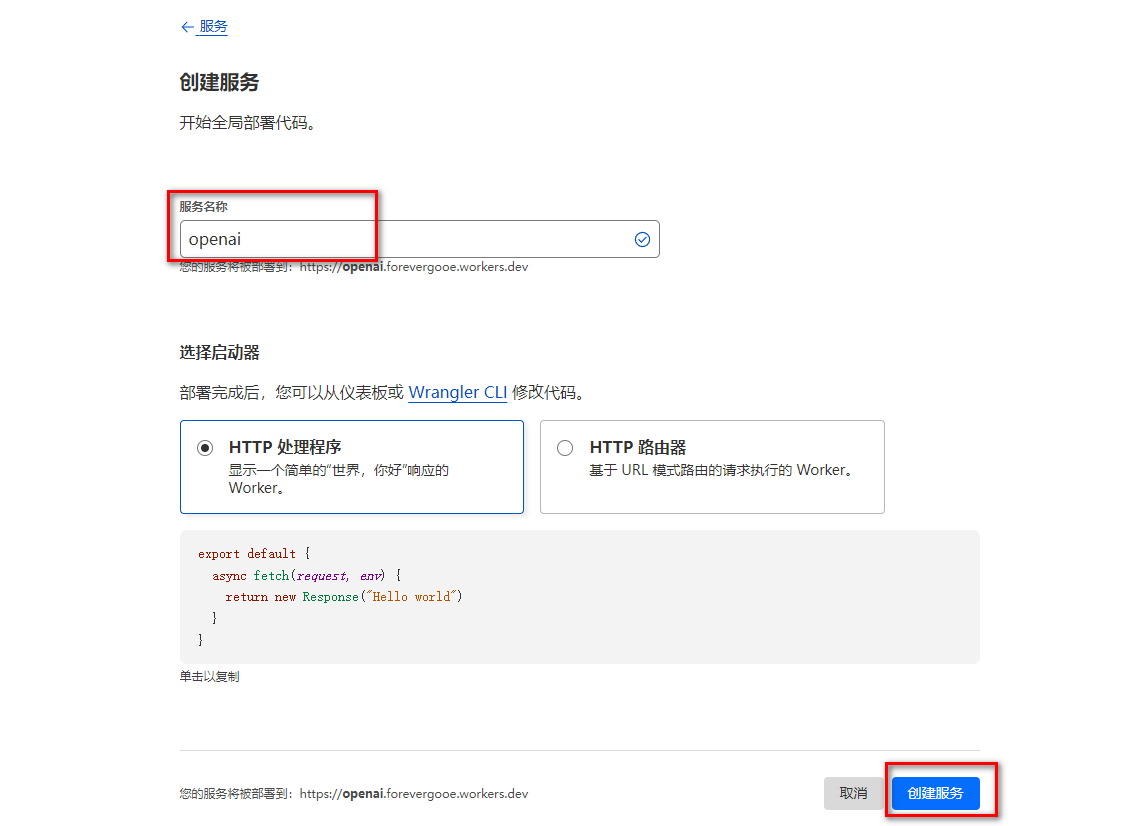
然后在创建界面中输入 “服务名称” 后点击 “创建服务” 按钮新建 Worker。“选择启动器r” 项先不用管。
至此 Cloudflare 的 Worker 便创建好了,下面开始修改 Worker 的代码,使其能代理 OpenAI 的 API。
修改 Cloudflare Worker 的代码
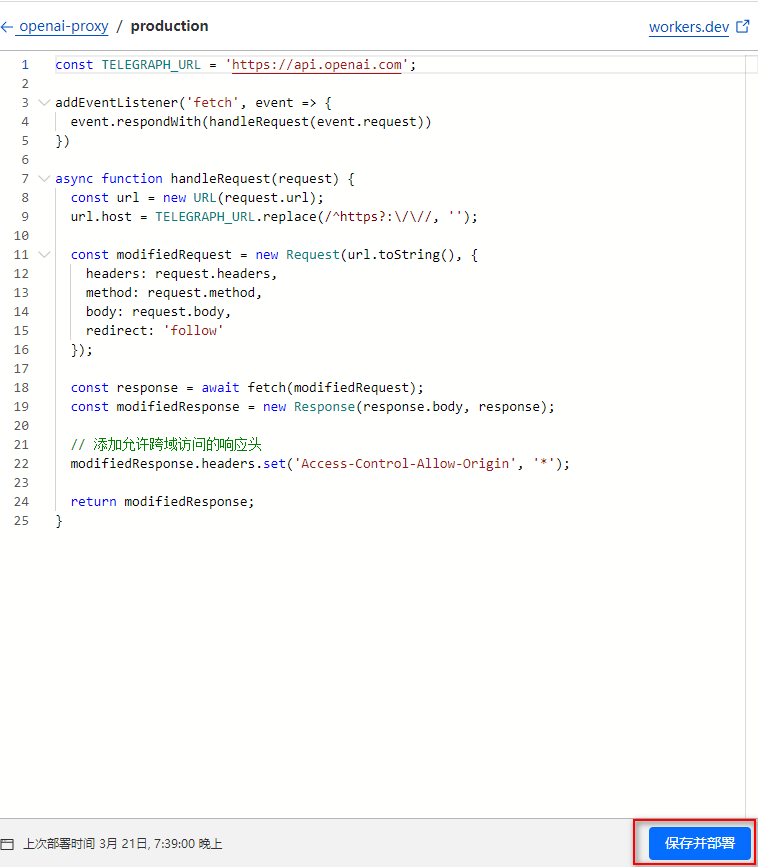
在 Worker 的管理界面,点击右上角的 “快速编辑” 按钮编辑代码 Worker 的代码。
在左侧的代码编辑器中,删除现有的所有代码,然后复制粘贴以下内容到代码编辑器:
简化后的代码来自https://github.com/x-dr/chatgptProxyAPI
const TELEGRAPH_URL = 'https://api.openai.com';
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const url = new URL(request.url);
url.host = TELEGRAPH_URL.replace(/^https?:\/\//, '');
const modifiedRequest = new Request(url.toString(), {
headers: request.headers,
method: request.method,
body: request.body,
redirect: 'follow'
});
const response = await fetch(modifiedRequest);
const modifiedResponse = new Response(response.body, response);
// 添加允许跨域访问的响应头
modifiedResponse.headers.set('Access-Control-Allow-Origin', '*');
return modifiedResponse;
}最后点击编辑器右下角的 “保存并部署” 按钮部署该代码,在弹出的对话框中继续选择 “保存并部署” 确认部署。
至此,便可以使用该 worker 的地址来代替 OpenAI 的 API 地址了。比如想要请求 ChatGPT 的 API 时,把官方文档中的 https://api.openai.com/v1/chat/completions 替换成 https://openai.workers.dev 即可(注意这个地址并不存在,是需要换成自己刚刚创建的 Worker 的地址)。
绑定域名
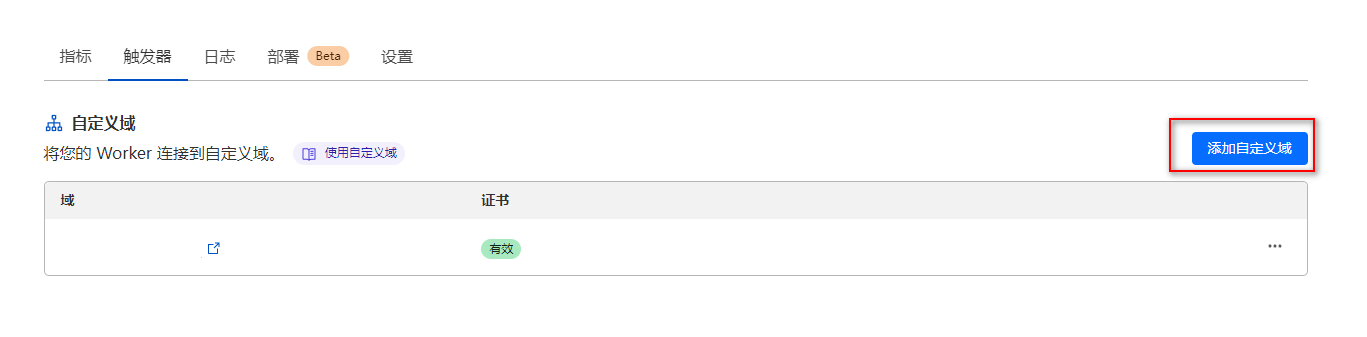
在 Cloudflare Workers 的管理界面中,点击 “触发器” 选项卡,然后点击 “自定义域” 中的 “添加自定义域” 按钮以绑定域名。
输入域名后点击 “添加自定义域”,至此便大功告成。等待片刻,应该就可以通过你自己的域名来代替 OpenAI 的 API 地址了。
本文转自:Github


13 条评论
华纳圣淘沙公司开户新手教程
零基础学会(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户
华纳圣淘沙公司开户保姆级教程(183-8890-9465薇-STS5099)
一步步教你开通华纳圣淘沙公司账户(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户分步图解
首次开户必看:(183-8890-9465薇-STS5099)
华纳圣淘沙全攻略
华纳圣淘沙公司开户实操手册(183-8890-9465薇-STS5099)
华纳圣淘沙开户流程视频教程
手把手教学:(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户
华纳圣淘沙公司开户完全指南(183-8890-9465薇-STS5099)
华纳圣淘沙开户步骤详解(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户流程全解析(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司账户注册指南(183-8890-9465—?薇-STS5099【6011643】
新手如何开通华纳圣淘沙公司账户(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙企业开户标准流程(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户:从零到一(183-8890-9465—?薇-STS5099【6011643】
官方指南:华纳圣淘沙公司开户流程(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户流程说明书(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙开户步骤详解(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户流程全解析(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司账户注册指南(183-8890-9465—?薇-STS5099【6011643】
新手如何开通华纳圣淘沙公司账户(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙企业开户标准流程(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户:从零到一(183-8890-9465—?薇-STS5099【6011643】
官方指南:华纳圣淘沙公司开户流程(183-8890-9465—?薇-STS5099【6011643】
华纳圣淘沙公司开户流程说明书(183-8890-9465—?薇-STS5099【6011643】
新盛客服电话是多少?(?183-8890-9465—《?薇-STS5099】【
新盛开户专线联系方式?(?183-8890--9465—《?薇-STS5099】【?扣6011643??】
新盛客服开户电话全攻略,让娱乐更顺畅!(?183-8890--9465—《?薇-STS5099】客服开户流程,华纳新盛客服开户流程图(?183-8890--9465—《?薇-STS5099】
新盛客服电话是多少?(?183-8890-9465—《?薇-STS5099】【
新盛开户专线联系方式?(?183-8890--9465—《?薇-STS5099】【?扣6011643??】
新盛客服开户电话全攻略,让娱乐更顺畅!(?183-8890--9465—《?薇-STS5099】客服开户流程,华纳新盛客服开户流程图(?183-8890--9465—《?薇-STS5099】
这篇文章如同一首动人的乐章,触动了读者内心深处的柔软。
字里行间流露出真挚的情感,让人感同身受,共鸣不已。
文章已具雏形,需进一步聚焦核心问题。
若能结合热点事件分析,会更富时代性。
这篇文章如同一幅色彩斑斓的画卷,每一笔都充满了独特的创意。
独特的构思和新颖的观点,让这篇文章在众多作品中脱颖而出。
文章的叙述风格独特,用词精准,让人回味无穷。
作者以简洁明了的语言,传达了深刻的思想和情感。